Deployment
Configuring How Users Access the Privacy Center Through a Floating Button
A step-by-step guide to configuring the Floating Button for easy access to your Privacy Center on your website.
How to Configure the Floating Button to Access the Privacy Center
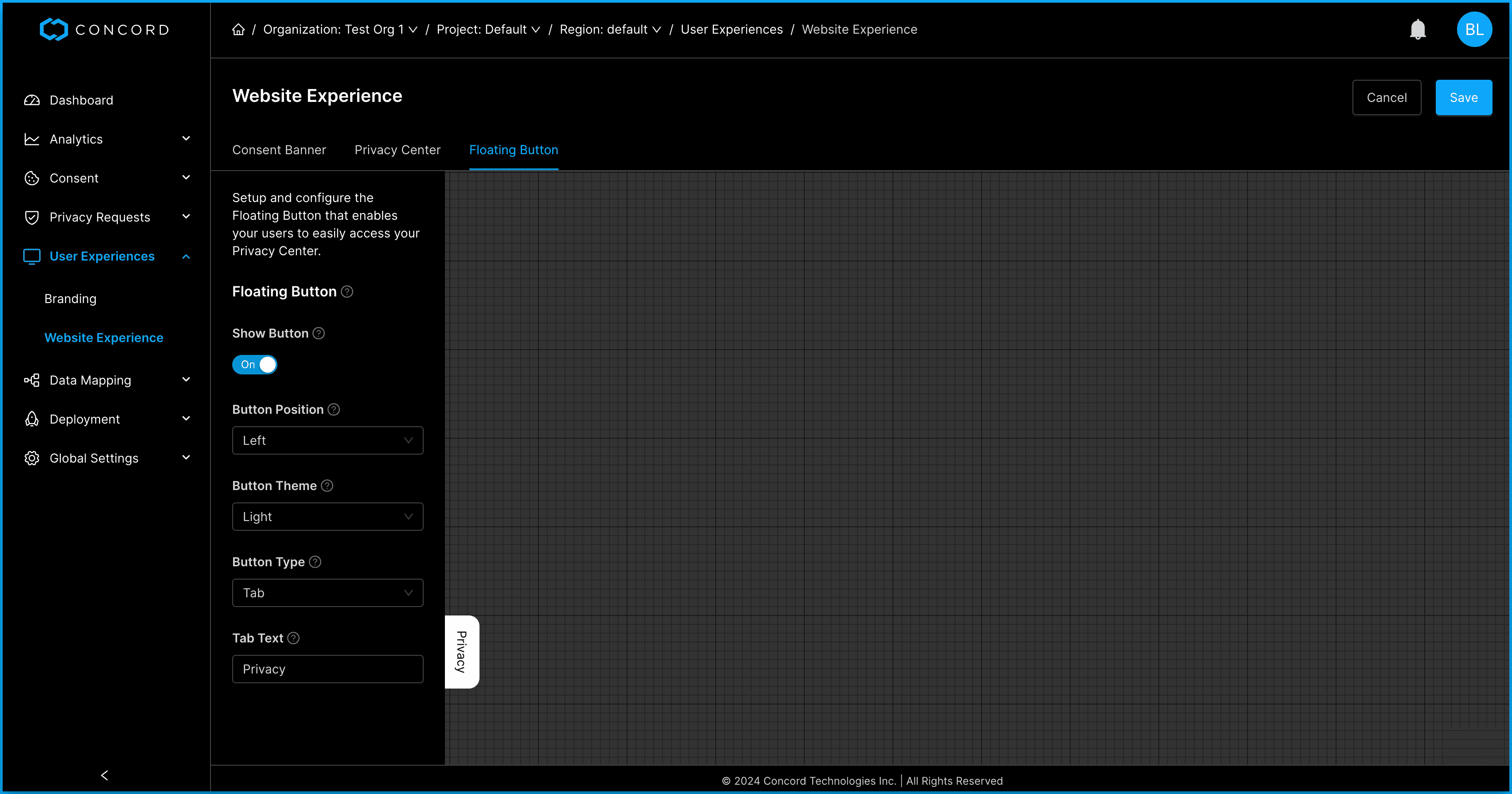
Login to Concord and navigate to User Experiences → Floating Button
-
Show Button: Whether or not the Floating Button is shown on your website.
-
Button Icon: The icon used for the Floating Button on your website. You can choose between a fingerprint or a cookie.
-
Tab Text: The tab text used for the Floating Button on your website.

Click the Save button in the upper left portion of the workspace to save your changes.